HTML is a content and structure language for making websites. There are some fixed parts that are the same or similar to most websites. For this lesson, we'll be using this basic structure:
<!DOCTYPE html>
<html>
<head>
<title>First website</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/picnicss/6.2.5/plugins.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
...
<script src="javascript.js"></script>
</body>
</html>
All of the elements that we will see later on will go inside <body> ... </body> in the layout above. We won't write the whole structure for the tutorial later on to keep the code tidy, but you should include it when trying it out. Just replace those "..." for the code seen here.
Elements
Websites are made up of elements that can be put side-by-side or one within another. As an example, the paragraph elements are:
<p>This is a text paragraph with some content<p>
If we wanted to write two paragraphs, we could do it like this:
<p>First paragraph with some text</p>
<p>Second paragraph with some more text</p>
Also, if we wanted a paragraph with some bold text <strong> ... </strong> we could do it like this:
<p>A paragraph with <strong>important text</strong> and some more</p>
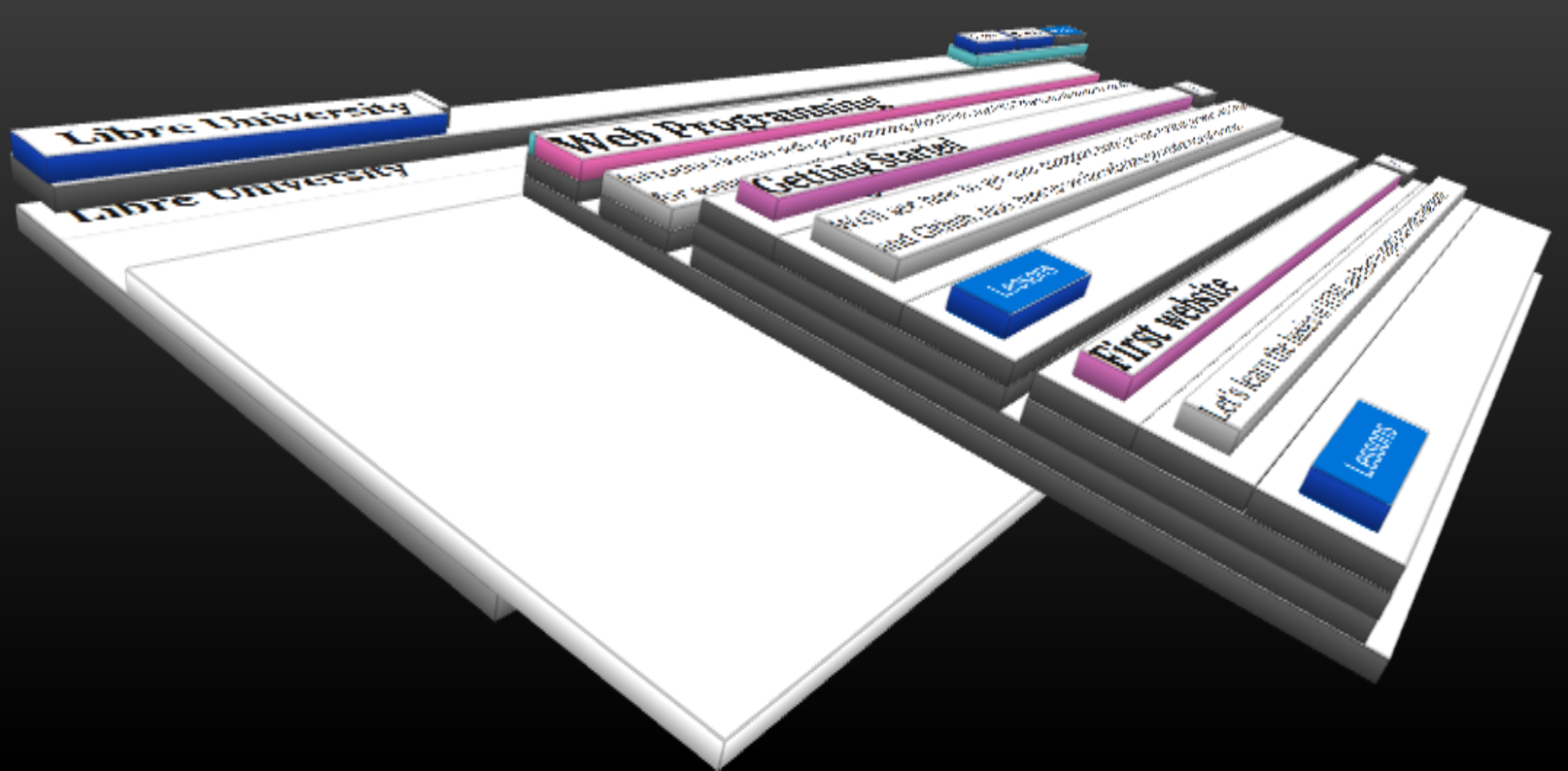
All websites are made of elements inside other elements. You can see a visualization of it in Libre University here:

Separating each part of the website into blocks, and each block into smaller blocks helps us giving styles to the elements, something that we will see later. There are many kind of elements. Let's see just a few (some of the most common ones):
<h1> ... </h1> , <h2> ... </h2> , ... headers for text (titles)
<p> ... </p> a paragraph
<strong> ... </strong> bold text
<em> ... </em> italic text
<a> ... </a> a link
<button> ... </button> a button
<img> an image (note no closing tag)
<div> ... </div> a division
... many more
Remember that most of the elements need to be closed (but not all). HTML elements have the following structure:

Let's see all of this with a small example. Let's say that we want to write a blog article. Copy/paste this in the template we saw initially to try it out:
<h1>Libre University</h1>
<p>This is a page to <strong>learn and teach</strong>. You can find many topics as:</p>
<ol>
<li>Web Programming</li>
<li>Web Programming</li>
<li>Web Programming</li>
</ol>
<p><em>Ooops...</em> so far we only have web programming. Sorry!</p>
<p>Visit <a href="http://en.libre.university/">Libre University</a> again tomorrow</p>
So far we have seen what are HTML elements and that they have an opening tag, some content and a closing tag. The content might be just text, another HTML element or both. We can and should put elements inside other elements.
Exercise: create your own small blog entry with what you did yesterday, including a title (<h1>) and some paragraphs (<p>) with bold text (<strong>), italic text (<em>) and links (<a>) if you want to challenge yourself (explained later).
Exercise: create a shopping list with the items you want to buy. For this, you might have to Google how to create a list of items. Googling correctly is an everyday skill that every programmer should know.
Attributes
In the schema of the elements we've seen there's something called attributes. Everything outside <...> can be seen on the page, so we need a way to add extra information like where to go when a user clicks a link.
A link has some text and a url to go, but you can only see the text. The url is saved in an attribute called href. To see it better, this is how you can define a link <a>:
<a href="https://en.libre.university/">Libre University</a>
If we open this with a browser, it would look this way: Libre University
Another attribute could be the one used for images. To add an image to a website we use the element <img>. This is not a normal element, since it doesn't have content and therefore it doesn't have closing tag (called a void element). To add the image, we'll use the attribute called src:
<img src="/logo.svg">
This attribute is the one used in Makers UPV to display the logo.
Exercise: add a button with the text "Google" that takes you to Google when clicked.
Divisions <div> and classes class=""
Now that you know the basics of HTML, there's an element and attribute with special meaning. The element is <div> , which represent divisions but it's normally used when there's no better element available. For instance, if you want to set up several images beside each other, you'll probably need an element to contain them all:
<div>
<img src="gallery1.jpg">
<img src="gallery2.jpg">
<img src="gallery3.jpg">
</div>
However, if we added this to a website it wouldn't look as expected. They would be one on the top of another, and each one with their original size.
Classes are a special attribute with a special meaning. They go into an element and define what element they are. Let's see it with the previous example, an image gallery:
<div class="flex">
<div><img src="gallery1.jpg"></div>
<div><img src="gallery2.jpg"></div>
<div><img src="gallery3.jpg"></div>
</div>
Here we define the type of row. Classes are really useful as we'll use them as a reference to add style to the elements. With the example above, the library Picnic CSS defines that the class flex has the elements inside it equally spaced:
Example [jsfiddle]
Exercise: use the element button from Picnic CSS in three different ways.
Inspect a live website
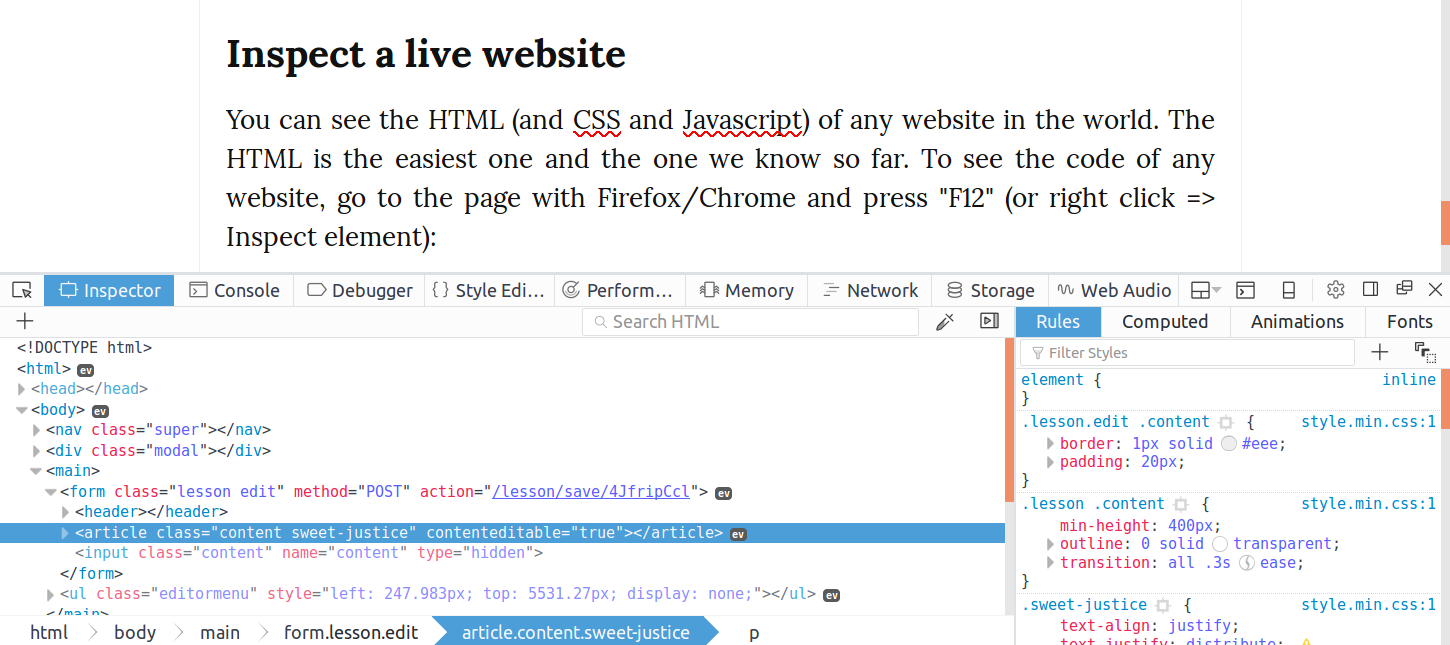
You can see the HTML (and CSS and Javascript) of any website in the world. The HTML is the easiest one and the one we know so far. To see the code of any website, go to the page with Firefox/Chrome and press "F12" (or right click => Inspect element):

Here we can see the website on the top, the html of the current website on the bottom left and the style (we'll see them in the next chapter) on the right. The most famous websites normally use some automatic system which makes the HTML difficult to read, so I recommend checking simple sites first.
Exercise: it's time to explore. Create your own simple website and inspect others. Go wild here, just try them all to get a feeling of it. When you are comfortable writing the basic tags shown in the list above continue with the CSS chapter.